WordPressの更新もしたので、このタイミングでテーマも変更しました。
これまで使用していたstinger3からstinger5に変更です。
テーマの変更で不安なところは、これまでテーマをカスタマイズしている場合、変更後 カスタマイズ部分がどうなってしまうか?ということではないでしょうか。
今回はその点に注目してレポートしたいと思います。
まず変更する前にバックアップを取ることをお勧めします。
わたしの場合はFTPソフトのFFFTPをつかってパソコンのローカルにすべてのファイルを丸ごとアップロードしコピーしました。
もし更新後不具合がでたとしても元に戻すことができます。
■stinger5のサイトでテーマをPCにダウンロード
次にwordpressを開き
外観→テーマ→新規追加→テーマのアップロード→保存したZIPファイルを選択
この手順でwordpressに新しいテーマを登録できます。
新しいテーマを有効にするため、有効化ボタンを押します。
これで完了です。
ではどこが変わったか見てみましょう。
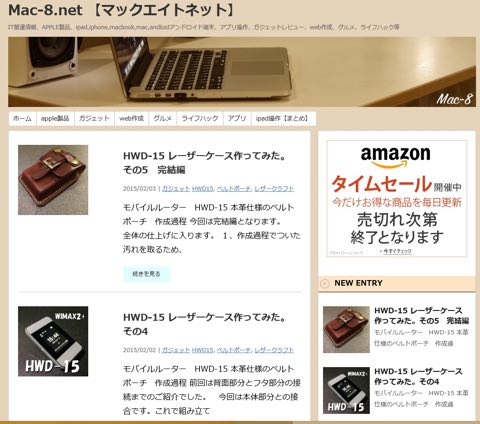
変更前ホーム画面
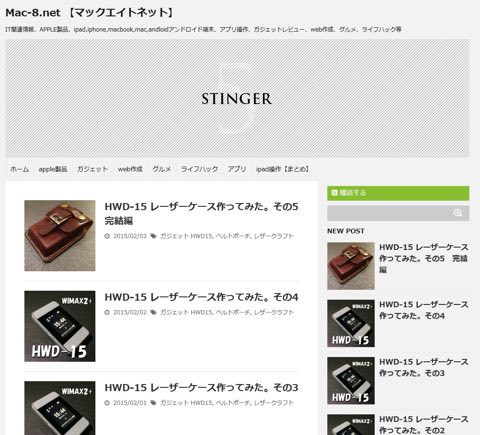
変更後
こんな感じになりました。
CSSのカスタマイズした部分は 変更後のテーマのCSSになるため当然のことながら変わってしまいました。
どこが変わったか一つづつ確認していきます。
ヘッダー部分
■ヘッダー画像が変わってstinger5になりました。
■メニューのスタイルも変わりました。
記事一覧
■日付とタグ部分のスタイルが変更
■画像周りのスペースが狭くなった
■本文の初め部分と続きを見るボタンがなくなった
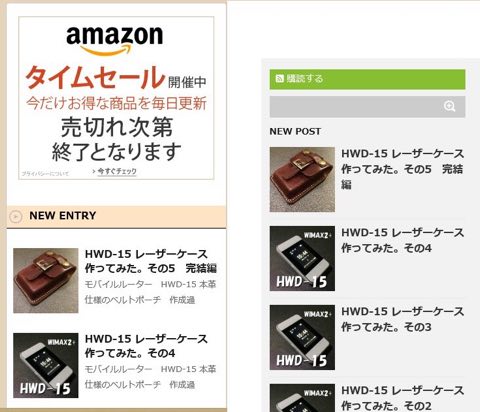
サイドバー 左側stinger3 右側stinger5
■サイドバートップにamazonアフェリをカスタムでいれていたのが消えた
■購読ボタンが追加になった
■新着部分の本文の初めの部分がなくなった。
全体
■背景色がオリジナルにリセット
■googleAnalyticsコードが削除された
■ファビコンがstinger5のものに変更
■全体幅、サイドバー幅、本文幅が変更
以上デザインで大きく変わった点になります。
これから自分好みのスタイルに少しづつ変更を加えていきたいと思います。